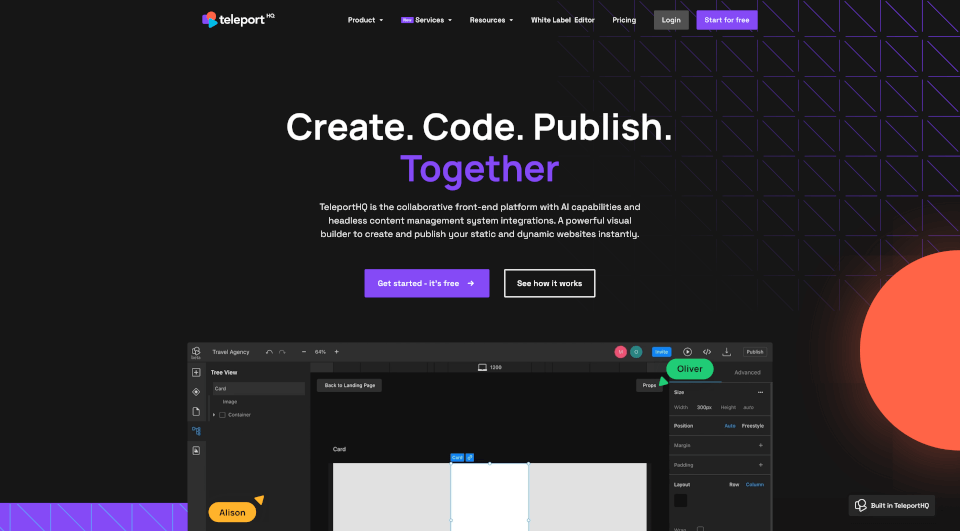
什么是Teleporthq?
TeleportHQ 是一个 低代码前端设计和开发平台,使用户能够轻松创建令人惊叹的网站和用户界面。无论您是专业开发人员、设计师还是刚开始,TeleportHQ 提供了一个将可视化构建工具与强大的编码能力结合在一起的协作环境。凭借其 无头 CMS 集成,用户可以高效地将内容管理与展示层分离,从而实现无缝的开发体验。
Teleporthq的核心功能有哪些?
- 可视化构建器:TeleportHQ 的直观拖放界面允许用户轻松创建布局,使其对非技术用户可访问,同时为经验丰富的开发人员提供先进工具。
- 无头 CMS 集成:轻松连接和管理内容,使用各种无头 CMS 平台,简化动态内容提取的过程。
- 静态网站创建:快速构建 快速加载的静态网站,受益于增强的性能和安全性。
- 代码协作:团队可以实时协作项目,共享组件,并在开发工作中保持一致性。
- 代码生成器:在不同的 JavaScript 框架(如 React、Angular 和 Vue)中导出您的作品,生成干净的生产就绪代码。
- Figma 插件:直接从 Figma 导入并转换设计为响应式代码,弥合设计与开发之间的差距。
- 响应式原型:快速设计和测试原型,确保跨设备兼容性。
- 集成内容库:轻松管理资产,通过导入到可自定义的内容库中。
Teleporthq的特性是什么?
TeleportHQ 在网页开发领域的独特之处在于其结合了 人工智能能力 和可视化工具,帮助简化前端设计过程。该平台具有灵活性,适应静态和动态内容需求。无论是创建交互式着陆页还是全面的仪表板,TeleportHQ 都支持 实时协作,最大限度地减少从构想到交付的时间。
Teleporthq的使用案例有哪些?
TeleportHQ 非常适合多种场景,包括:
- 初创公司:快速原型设计并发布网站以测试市场可行性。
- 代理机构:高效管理多个客户项目,利用协作工具和可重用组件。
- 自由职业者:无需广泛的编码知识即可创建令人惊叹的作品,以最佳方式展示他们的设计。
- 公司团队:通过重用共享组件库,在各部门之间保持品牌一致性。
- 教育机构:开发互动且吸引学生的教育资源。
如何使用Teleporthq?
- 注册:创建一个免费的 TeleportHQ 账户以开始使用。
- 选择模板或从头开始:选择一个预制模板或使用可视化构建器开始一个新项目。
- 设计您的网站:利用拖放功能轻松添加和配置页面上的元素。
- 集成无头 CMS:连接到您的无头 CMS,开始提取动态内容。
- 与团队成员协作:与同事共享工作空间,实现实时协作。
- 导出您的项目:一旦满意,就将您的项目导出为代码或直接部署到您首选的托管解决方案。