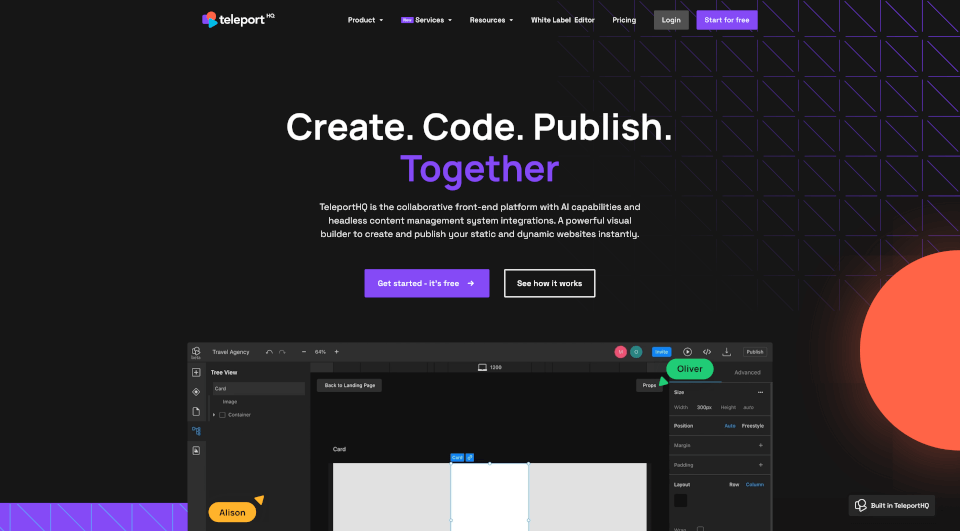
什麼是Teleporthq?
TeleportHQ 是一個 低代碼前端設計與開發平台,幫助用戶輕鬆創建令人驚嘆的網站和用戶界面。無論您是專業開發人員、設計師,還是剛起步,TeleportHQ 提供了一個協作環境,將視覺構建工具與強大的編碼能力結合在一起。通過其 無頭 CMS 整合,用戶可以有效地將內容管理與展示層分離,實現無縫的開發體驗。
Teleporthq的特色是什麼?
- 視覺建造器:TeleportHQ 的直觀拖放界面使得用戶輕鬆創建佈局,非技術用戶也能輕鬆使用,同時為經驗豐富的開發者提供高級工具。
- 無頭 CMS 整合:輕鬆連接和管理各種無頭 CMS 平台上的內容,簡化動態內容的提取過程。
- 靜態網站創建:快速構建 快速加載的靜態網站,受益於更高的性能和安全性。
- 代碼協作:團隊可以實時協作開發項目,分享組件,並保持開發工作的一致性。
- 代碼生成器:可以將您的工作匯出為乾淨的生產就緒代碼,支持不同的 JavaScript 框架,如 React、Angular 和 Vue。
- Figma 插件:將設計直接從 Figma 導入並轉換為響應式代碼,縮短設計與開發之間的距離。
- 響應式原型:快速設計和測試具有響應性佈局的原型,確保跨設備兼容性。
- 集成內容庫:輕鬆管理資產,將其導入可自定義的內容庫。
Teleporthq的特性是什麼?
TeleportHQ 在網頁開發領域中脫穎而出,因為它結合了 人工智能能力 和視覺工具,幫助簡化前端設計過程。該平台靈活多變,能夠滿足靜態和動態內容的需求。無論是創建互動式著陸頁還是綜合儀表板,TeleportHQ 都支持 實時協作,最大限度地縮短從構思到交付的時間。
Teleporthq的使用案例有哪些?
TeleportHQ 非常適合多種場景,包括:
- 初創公司:快速原型設計並推出網站以測試市場可行性。
- 機構:高效管理多個客戶項目,利用協作工具和可重用組件。
- 自由工作者:創建令人驚豔的作品集,無需廣泛的編程知識,最佳展示其設計。
- 企業團隊:通過重用共享組件庫在各個部門之間保持品牌一致性。
- 教育機構:開發互動和引人入勝的教育資源,供學生使用。
如何使用Teleporthq?
- 註冊:在 TeleportHQ 上創建免費帳戶以開始使用。
- 選擇模板或從零開始:選擇一個現成的模板或使用視覺建造器開始新項目。
- 設計您的網站:利用拖放功能輕鬆添加和配置頁面上的元素。
- 整合無頭 CMS:連接到您的無頭 CMS,開始提取動態內容。
- 與團隊成員協作:與同事共享工作區以進行實時協作。
- 匯出您的項目:滿意後,將項目匯出為代碼或直接部署到您偏好的主機解決方案。