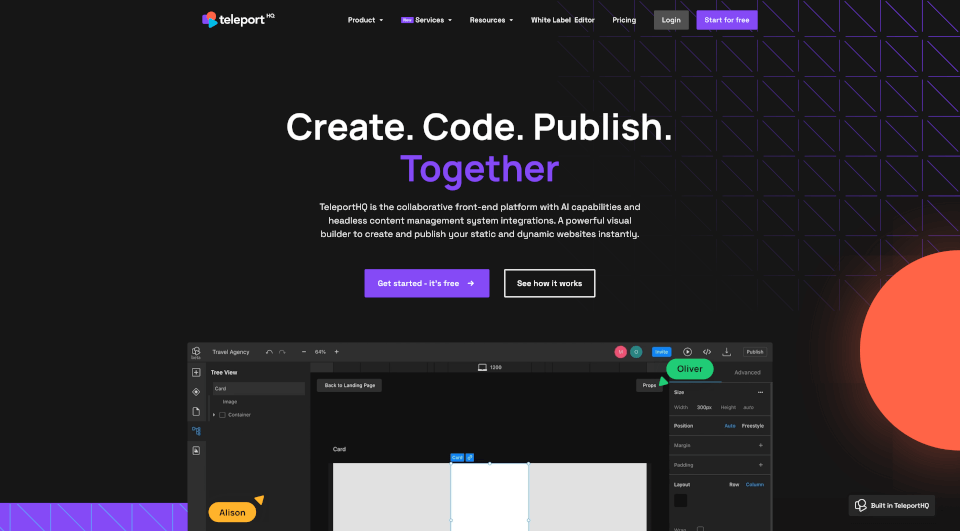
¿Qué es Teleporthq?
TeleportHQ es una plataforma de diseño y desarrollo front-end de bajo código que permite a los usuarios crear sitios web e interfaces de usuario impresionantes con facilidad. Ya seas un desarrollador profesional, un diseñador o estés comenzando, TeleportHQ proporciona un entorno colaborativo que integra herramientas de construcción visual con capacidades de codificación robustas. Con sus integraciones de CMS sin cabeza, los usuarios pueden separar de manera eficiente la gestión del contenido de la capa de presentación, lo que permite una experiencia de desarrollo fluida.
¿Cuáles son las características de Teleporthq?
- Constructor Visual: La intuitiva interfaz de arrastrar y soltar de TeleportHQ permite a los usuarios crear diseños sin esfuerzo, haciéndola accesible para usuarios no técnicos y proporcionando herramientas avanzadas para desarrolladores experimentados.
- Integración de CMS Sin Cabeza: Conéctate y gestiona tu contenido fácilmente utilizando varias plataformas de CMS sin cabeza, agilizando el proceso de importación de contenido dinámico.
- Creación de Sitios Web Estáticos: Crea sitios web estáticos de carga rápida rápidamente, beneficiándote de un rendimiento y seguridad mejorados.
- Colaboración en Código: Los equipos pueden colaborar en proyectos en tiempo real, compartir componentes y mantener la coherencia en los esfuerzos de desarrollo.
- Generadores de Código: Exporta tu trabajo en código limpio y listo para producción en diferentes marcos de JavaScript como React, Angular y Vue.
- Complemento de Figma: Importa y convierte diseños directamente desde Figma en código receptivo, cerrando la brecha entre el diseño y el desarrollo.
- Prototipos Responsivos: Diseña y prueba prototipos rápidamente con diseños responsivos para asegurar la compatibilidad en múltiples dispositivos.
- Bibliotecas de Contenido Integradas: Gestiona tus activos con facilidad importándolos a bibliotecas de contenido personalizables.
¿Cuáles son las características de Teleporthq?
TeleportHQ se destaca en el campo del desarrollo web debido a su combinación de capacidades de IA y herramientas visuales, que ayudan a agilizar el proceso de diseño front-end. La plataforma está construida para la flexibilidad, acomodando tanto requisitos de contenido estático como dinámico. Ya sea creando páginas de aterrizaje interactivas o paneles completos, TeleportHQ soporta colaboración en tiempo real que minimiza el tiempo desde la concepción hasta la entrega.
¿Cuáles son los casos de uso de Teleporthq?
TeleportHQ es ideal para varios escenarios, incluyendo:
- Startups: Prototipa y lanza sitios web rápidamente para probar la viabilidad del mercado.
- Agencias: Gestiona múltiples proyectos de clientes de manera eficiente con herramientas colaborativas y componentes reutilizables.
- Freelancers: Crea portafolios impresionantes sin necesidad de amplios conocimientos de codificación, mostrando sus diseños de la mejor manera.
- Equipos Corporativos: Mantén la coherencia de la marca a través de varios departamentos reutilizando bibliotecas de componentes compartidos.
- Instituciones Educativas: Desarrolla recursos educativos que sean interactivos y atractivos para los estudiantes.
¿Cómo usar Teleporthq?
- Regístrate: Crea una cuenta gratuita en TeleportHQ para comenzar.
- Elige una Plantilla o Comienza desde Cero: Selecciona una plantilla prehecha o inicia un nuevo proyecto usando el constructor visual.
- Diseña tu Sitio Web: Utiliza la funcionalidad de arrastrar y soltar para agregar y configurar elementos fácilmente en tus páginas.
- Integra CMS Sin Cabeza: Conéctate a tu CMS sin cabeza para comenzar a extraer contenido dinámico.
- Colabora con Miembros del Equipo: Comparte tu espacio de trabajo con colegas para la colaboración en tiempo real.
- Exporta tu Proyecto: Una vez satisfecho, exporta tu proyecto como código o despliega directamente en tu solución de hospedaje preferida.