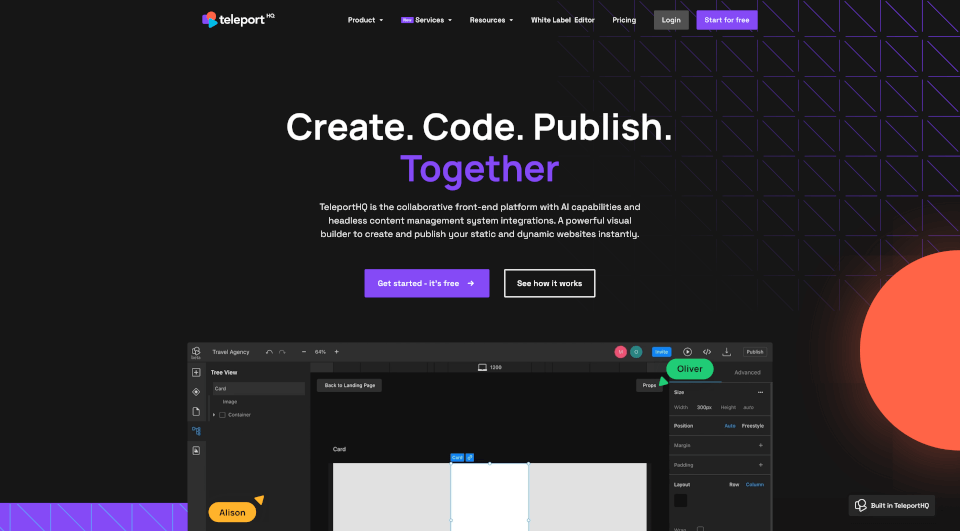
Что такое Teleporthq?
TeleportHQ — это платформа разработки и дизайна фронтенда с низким кодом, которая позволяет пользователям легко создавать потрясающие веб-сайты и пользовательские интерфейсы. Независимо от того, являетесь ли вы профессиональным разработчиком, дизайнером или только начинаете, TeleportHQ предоставляет совместимую среду, которая объединяет визуальные инструменты создания и мощные возможности кодирования. С его интеграциями с безголовыми CMS пользователи могут эффективно отделять управление контентом от слоя презентации, обеспечивая бесшовный процесс разработки.
Какие особенности у Teleporthq?
- Визуальный конструктор: Интуитивно понятный интерфейс перетаскивания TeleportHQ позволяет пользователям легко создавать макеты, что делает его доступным для нетехнических пользователей, одновременно предоставляя продвинутые инструменты для опытных разработчиков.
- Интеграция с безголовыми CMS: Легко подключайте и управляйте своим контентом, используя различные платформы безголовых CMS, упрощая процесс получения динамического контента.
- Создание статических веб-сайтов: Быстро создавайте веб-сайты с быстрым загрузкой, получая преимущества от улучшенной производительности и безопасности.
- Совместная работа над кодом: Команды могут сотрудничать в проектах в реальном времени, обмениваться компонентами и поддерживать единый стиль в разработке.
- Генераторы кода: Экспортируйте свою работу в чистый, готовый к производству код в различных JavaScript-фреймах, таких как React, Angular и Vue.
- Плагин для Figma: Импортируйте и преобразуйте дизайны непосредственно из Figma в адаптивный код, устраняя разрыв между дизайном и разработкой.
- Адаптивные прототипы: Быстро разрабатывайте и тестируйте прототипы с адаптивными макетами, чтобы обеспечить совместимость на разных устройствах.
- Интегрированные библиотеки контента: Легко управляйте своими активами, импортируя их в настраиваемые библиотеки контента.
Какие характеристики у Teleporthq?
TeleportHQ выделяется на фоне других платформ веб-разработки благодаря своей комбинации возможностей ИИ и визуальных инструментов, которые помогают упростить процесс дизайна фронтенда. Платформа создана для гибкости, удовлетворяя как статические, так и динамические требования контента. Будь то создание интерактивных целевых страниц или комплексных панелей управления, TeleportHQ поддерживает коллаборацию в реальном времени, что минимизирует время от концепции до доставки.
Какие случаи использования Teleporthq?
TeleportHQ идеально подходит для различных сценариев, включая:
- Стартапы: Быстро создавайте прототипы и запускайте веб-сайты, чтобы протестировать жизнеспособность на рынке.
- Агентства: Эффективно управляйте несколькими клиентскими проектами, используя инструменты для совместной работы и повторно используемые компоненты.
- Фрилансеры: Создавайте потрясающие портфолио без глубоких знаний программирования, демонстрируя свои дизайны наилучшим образом.
- Корпоративные команды: Поддерживайте согласованность бренда в различных отделах, повторно используя общие библиотеки компонентов.
- Образовательные учреждения: Разрабатывайте образовательные ресурсы, которые являются интерактивными и увлекательными для студентов.
Как использовать Teleporthq?
- Зарегистрируйтесь: Создайте бесплатную учетную запись на TeleportHQ, чтобы начать.
- Выберите шаблон или начните с нуля: Выберите заранее подготовленный шаблон или начните новый проект, используя визуальный конструктор.
- Дизайн вашего веб-сайта: Используйте функциональность перетаскивания, чтобы легко добавлять и настраивать элементы на ваших страницах.
- Интеграция с безголовыми CMS: Подключитесь к вашей безголовой CMS, чтобы начать получать динамический контент.
- Сотрудничество с членами команды: Поделитесь своим рабочим пространством с коллегами для совместной работы в реальном времени.
- Экспортируйте свой проект: Как только вы будете удовлетворены, экспортируйте свой проект в виде кода или разверните его напрямую в вашем предпочтительном хостинге.