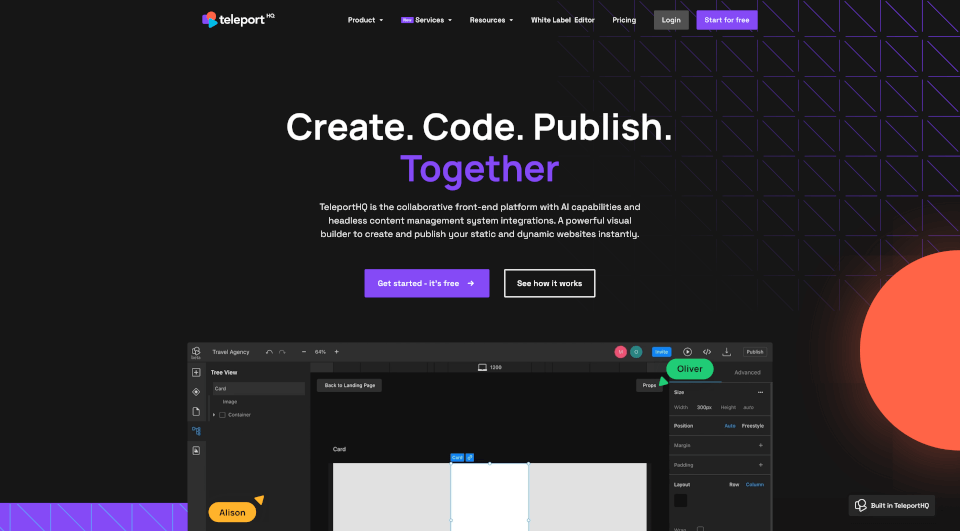
Teleporthqとは何ですか?
TeleportHQは、ローコードのフロントエンドデザインおよび開発プラットフォームで、ユーザーが簡単に美しいウェブサイトやユーザーインターフェースを作成できるようサポートします。プロの開発者、デザイナー、または初心者に関わらず、TeleportHQは視覚的な構築ツールと強力なコーディング機能を統合したコラボレーション環境を提供します。ヘッドレスCMSとの統合により、ユーザーはコンテンツ管理をプレゼンテーション層から効率的に分離し、シームレスな開発体験を実現します。
Teleporthqの特徴は何ですか?
- ビジュアルビルダー: TeleportHQの直感的なドラッグ&ドロップインターフェースを使用すると、レイアウトを簡単に作成でき、非技術的なユーザーにもアクセシブルでありながら、熟練の開発者には高度なツールを提供します。
- ヘッドレスCMS統合: 様々なヘッドレスCMSプラットフォームと簡単に接続し、コンテンツ管理のプロセスを合理化します。
- 静的ウェブサイト作成: 高速に読み込まれる静的ウェブサイトを迅速に作成し、パフォーマンスとセキュリティを向上させます。
- コードコラボレーション: チームはリアルタイムでプロジェクトにコラボレーションし、コンポーネントを共有し、開発作業の一貫性を維持できます。
- コードジェネレーター: React、Angular、Vueなどの異なるJavaScriptフレームワークで、クリーンでプロダクション準備が整ったコードに作業をエクスポートします。
- Figmaプラグイン: Figmaからのデザインを直接インポートし、レスポンシブコードに変換することで、デザインと開発のギャップを埋めます。
- レスポンシブプロトタイプ: 迅速にデザインとテストを行い、クロスデバイスの互換性を確保するためのレスポンシブレイアウトを作成します。
- 統合コンテンツライブラリ: 資産を簡単に管理し、カスタマイズ可能なコンテンツライブラリにインポートします。
Teleporthqの特性は何ですか?
TeleportHQは、AI機能と視覚的なツールの組み合わせにより、ウェブ開発の分野で際立っています。プラットフォームは柔軟性があり、静的および動的コンテンツの要件の両方に対応できます。インタラクティブなランディングページや包括的なダッシュボードを作成する際には、リアルタイムコラボレーションをサポートし、構想から納品までの時間を最小化します。
Teleporthqの使用例は何ですか?
TeleportHQは、さまざまなシナリオに最適です:
- スタートアップ: 市場の有望性を試すために迅速にプロトタイプを作成し、ウェブサイトを立ち上げます。
- エージェンシー: コラボレーションツールや再利用可能なコンポーネントを利用して、複数のクライアントプロジェクトを効率的に管理します。
- フリーランス: 広範なコーディング知識がなくても素晴らしいポートフォリオを作成し、デザインを最高の形で披露します。
- 企業チーム: 共有コンポーネントライブラリを再利用することで、さまざまな部門でブランドの一貫性を維持します。
- 教育機関: 学生にとってインタラクティブで魅力的な教育リソースを開発します。
Teleporthqの使い方は?
- サインアップ: TeleportHQで無料アカウントを作成して開始します。
- テンプレートを選択するか、ゼロから始める: 事前に作成されたテンプレートを選択するか、新しいプロジェクトをビジュアルビルダーを使用して開始します。
- ウェブサイトをデザインする: ドラッグ&ドロップ機能を利用して、ページ上に要素を簡単に追加および設定します。
- ヘッドレスCMSを統合する: ヘッドレスCMSと接続して、動的コンテンツを取り込む準備をします。
- チームメンバーとコラボレーションする: リアルタイムコラボレーションのために、同僚と作業空間を共有します。
- プロジェクトをエクスポートする: 満足したら、プロジェクトをコードとしてエクスポートするか、好みのホスティングソリューションに直接デプロイします。