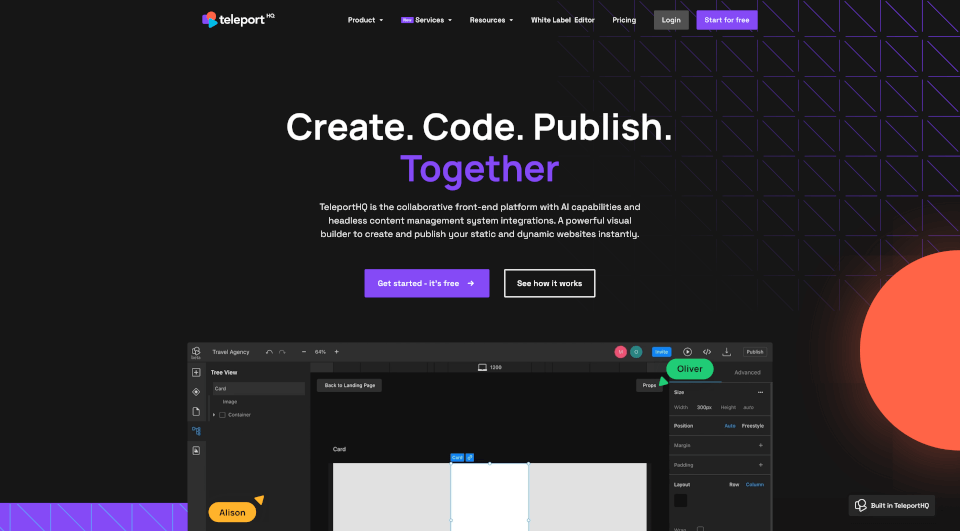
O que é Teleporthq?
TeleportHQ é uma plataforma de design e desenvolvimento front-end de baixo código que capacita os usuários a criar sites e interfaces de usuário impressionantes com facilidade. Seja você um desenvolvedor profissional, um designer ou apenas um iniciante, o TeleportHQ oferece um ambiente colaborativo que integra ferramentas de construção visual com robustas capacidades de codificação. Com suas integrações de CMS headless, os usuários podem gerenciar eficientemente o conteúdo, separando a gestão de conteúdo da camada de apresentação, permitindo uma experiência de desenvolvimento perfeita.
Quais são as características de Teleporthq?
- Construtor Visual: A interface intuitiva de arrastar e soltar do TeleportHQ permite que os usuários criem layouts sem esforço, tornando-se acessível para usuários não técnicos, enquanto fornece ferramentas avançadas para desenvolvedores experientes.
- Integração com CMS Headless: Conecte-se e gerencie seu conteúdo usando várias plataformas de CMS headless, facilitando o processo de importação de conteúdo dinâmico.
- Criação de Sites Estáticos: Construa sites estáticos de carregamento rápido rapidamente, beneficiando-se de desempenho e segurança aprimorados.
- Colaboração de Código: As equipes podem colaborar em projetos em tempo real, compartilhar componentes e manter consistência nos esforços de desenvolvimento.
- Geradores de Código: Exporte seu trabalho em código limpo e pronto para produção, em diferentes frameworks JavaScript como React, Angular e Vue.
- Plugin do Figma: Importe e converta designs diretamente do Figma em código responsivo, conectando design e desenvolvimento.
- Protótipos Responsivos: Projete e teste rapidamente protótipos com layouts responsivos para garantir compatibilidade entre dispositivos.
- Bibliotecas de Conteúdo Integradas: Gerencie seus ativos com facilidade, importando-os para bibliotecas de conteúdo personalizáveis.
Quais são as características de Teleporthq?
O TeleportHQ se destaca no campo do desenvolvimento web devido à sua combinação de capacidades de IA e ferramentas visuais, que ajudam a otimizar o processo de design front-end. A plataforma é construída para flexibilidade, acomodando tanto requisitos de conteúdo estático quanto dinâmico. Seja criando páginas de aterrissagem interativas ou painéis abrangentes, o TeleportHQ suporta colaboração em tempo real que minimiza o tempo entre a concepção e a entrega.
Quais são os casos de uso de Teleporthq?
O TeleportHQ é ideal para diversos cenários, incluindo:
- Startups: Prototipar e lançar sites rapidamente para testar a viabilidade do mercado.
- Agências: Gerenciar vários projetos de clientes de forma eficiente com ferramentas colaborativas e componentes reutilizáveis.
- Freelancers: Criar portfólios deslumbrantes sem extensos conhecimentos em codificação, exibindo seus designs da melhor maneira.
- Equipes Corporativas: Manter a consistência da marca entre vários departamentos, reutilizando bibliotecas de componentes compartilhados.
- Instituições Educacionais: Desenvolver recursos educacionais que sejam interativos e envolventes para os alunos.
Como usar Teleporthq?
- Inscreva-se: Crie uma conta gratuita no TeleportHQ para começar.
- Escolha um Modelo ou Comece do Zero: Selecione um modelo pré-fabricado ou inicie um novo projeto utilizando o construtor visual.
- Desenhe Seu Site: Utilize a funcionalidade de arrastar e soltar para adicionar e configurar elementos facilmente em suas páginas.
- Integre o CMS Headless: Conecte-se ao seu CMS headless para começar a importar conteúdo dinâmico.
- Colabore com Membros da Equipe: Compartilhe seu espaço de trabalho com colegas para colaboração em tempo real.
- Exporte Seu Projeto: Uma vez satisfeito, exporte seu projeto como código ou faça o deploy diretamente na sua solução de hospedagem preferida.