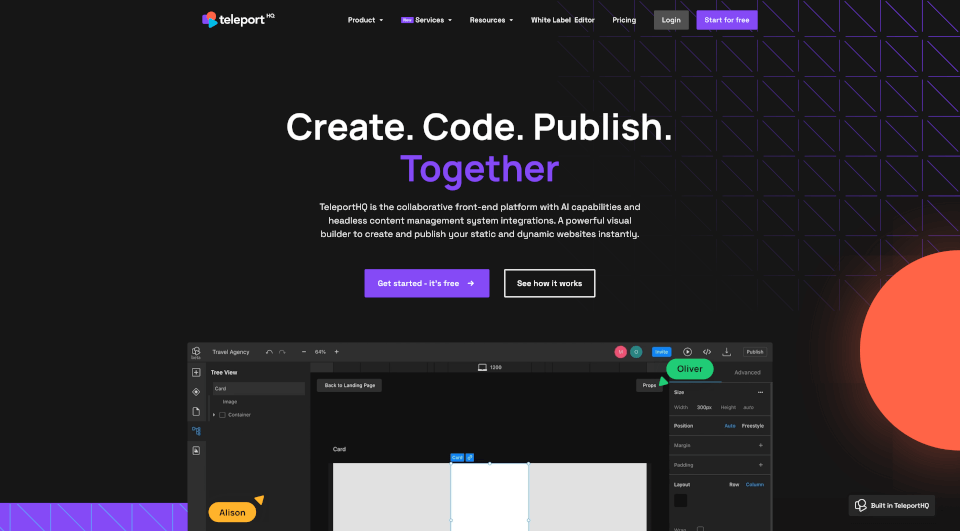
What is Teleporthq?
TeleportHQ is a low-code front-end design and development platform that empowers users to create stunning websites and user interfaces with ease. Whether you are a professional developer, a designer, or just starting, TeleportHQ provides a collaborative environment that integrates visual building tools with robust coding capabilities. With its headless CMS integrations, users can efficiently separate content management from the presentation layer, enabling a seamless development experience.
What are the features of Teleporthq?
- Visual Builder: TeleportHQ's intuitive drag-and-drop interface allows users to create layouts effortlessly, making it accessible for non-technical users while providing advanced tools for experienced developers.
- Headless CMS Integration: Easily connect and manage your content using various headless CMS platforms, streamlining the process of pulling in dynamic content.
- Static Website Creation: Build fast-loading static websites quickly, benefiting from enhanced performance and security.
- Code Collaboration: Teams can collaborate on projects in real-time, share components, and maintain consistency across development efforts.
- Code Generators: Export your work in clean, production-ready code across different JavaScript frameworks like React, Angular, and Vue.
- Figma Plugin: Import and convert designs directly from Figma into responsive code, bridging the gap between design and development.
- Responsive Prototypes: Quickly design and test prototypes with responsive layouts to ensure cross-device compatibility.
- Integrated Content Libraries: Manage your assets with ease by importing them into customizable content libraries.
What are the characteristics of Teleporthq?
TeleportHQ stands out in the field of web development due to its combination of AI capabilities and visual tools, which help streamline the front-end design process. The platform is built for flexibility, accommodating both static and dynamic content requirements. Whether creating interactive landing pages or comprehensive dashboards, TeleportHQ supports real-time collaboration that minimizes the time from conception to delivery.
What are the use cases of Teleporthq?
TeleportHQ is ideal for various scenarios, including:
- Startups: Rapidly prototype and launch websites to test market viability.
- Agencies: Manage multiple client projects efficiently with collaborative tools and reusable components.
- Freelancers: Create stunning portfolios without extensive coding knowledge, showcasing their designs in the best light.
- Corporate Teams: Maintain brand consistency across various departments by reusing shared component libraries.
- Educational Institutions: Develop educational resources that are interactive and engaging for students.
How to use Teleporthq?
- Sign Up: Create a free account on TeleportHQ to get started.
- Choose a Template or Start from Scratch: Select a pre-made template or begin a new project using the visual builder.
- Design Your Website: Utilize the drag-and-drop functionality to easily add and configure elements on your pages.
- Integrate Headless CMS: Connect to your headless CMS to start pulling in dynamic content.
- Collaborate with Team Members: Share your workspace with colleagues for real-time collaboration.
- Export Your Project: Once satisfied, export your project as code or deploy it directly to your preferred hosting solution.