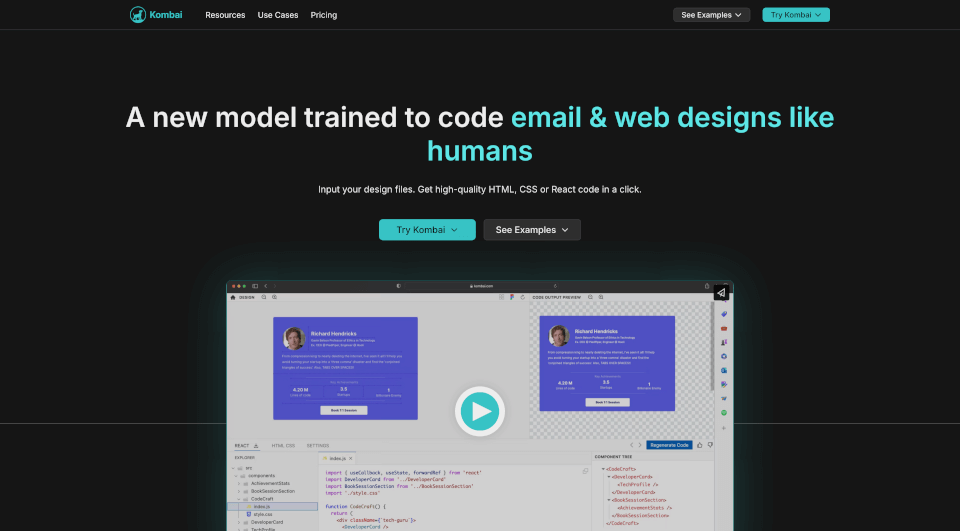
What is Kombai?
Kombai is a groundbreaking tool designed to transform the way developers convert Figma designs into front-end code. Utilizing AI-powered technology, Kombai streamlines the development handoff process by generating high-quality code for both web and email designs effortlessly. With Kombai, developers can manage their workflow more efficiently, saving time and reducing the frustration that often accompanies manual coding from design files.
What are the features of Kombai?
Kombai is packed with an array of features that cater to the needs of modern developers:
- Automated Code Generation: Simply input your design files and receive flawless HTML, CSS, or React code in a single click.
- No Special Tagging Required: Developers do not need to tag, name, or group elements in Figma specifically, allowing for a smoother workflow.
- Logical Div Structure: Generates a well-organized DOM structure and React components with meaningful class names, making the code easy to read and maintain.
- Responsive Design Support: CSS created by Kombai includes appropriate flex properties such as flex-grow, justify-content, and gap, ensuring that the designs adapt seamlessly to various screen sizes.
- Human-like Component Naming: Combines machine learning insights with developer practices to create human-readable naming conventions for classes and components.
- High-quality JS Code: Generates JavaScript that handles loops, conditions, and mock data that developers can easily replace as needed.
- Functional Form Elements: Automatically creates buttons, inputs, selects, checkboxes, and switches as functional components, ready for integration with MUI Base or HTML.
- Integration with Other Frameworks: While currently supporting React, Kombai’s output is compatible with non-React frameworks, facilitating minimal modifications for broader usage.
What are the characteristics of Kombai?
Kombai is characterized by its ability to harness advanced machine learning models specifically trained for UI design interpretation. Unlike generic language models, Kombai’s proprietary algorithms understand nuanced visual cues and translate them into functional front-end code. This deep learning approach allows the tool to generate high-quality outputs that align closely with modern development standards while improving efficiency and reducing time spent on mundane coding tasks.
What are the use cases of Kombai?
Kombai is perfect for a variety of application scenarios, including:
- Speeding up the Development Process: Ideal for teams and individual developers who need to quickly convert Figma designs into clean, functional code.
- Prototyping and Testing: Useful for creating prototypes or testing design ideas without the extensive time commitment typically required for manual coding.
- Collaborative Design Projects: Enhances collaboration between designers and developers by easing the handoff and reducing misunderstandings about design intentions.
- Startups and Freelancers: A valuable asset for startups or freelancers who must manage multiple roles efficiently, allowing them to focus more on core business logic rather than UI code.
How to use Kombai?
To get started with Kombai, follow these simple steps:
- Upload Figma Design Files: Use the Kombai platform to upload your Figma files directly.
- Select Output Format: Choose your desired output format (HTML, CSS, or React) from the options provided.
- Generate Code: Click the generate button and let Kombai use its AI capabilities to produce the relevant code for your design.
- Review and Edit: Once the code is generated, review it for accuracy. Feel free to edit any areas to better suit your application needs.
- Integrate into Your Project: Use the generated code in your web or email development projects, ensuring a seamless integration.
Kombai Pricing Information:
Currently, Kombai is available for free to individual developers. As the platform continues to grow and evolve, pricing structures for teams or enterprise usage may be introduced.