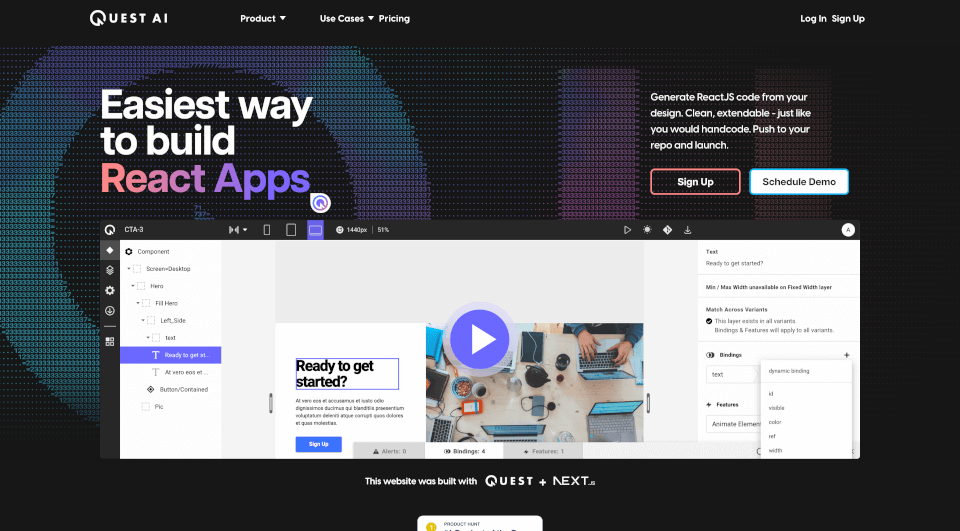
What is Quest?
Quest is the ultimate tool for developers looking to bridge the gap between design and code effortlessly. With Figma to React functionality, Quest enables users to transform intricate Figma designs into extendable, clean React components with minimal effort. Ideal for teams, startups, and agencies, it streamlines the development process while maintaining high quality and adherence to best practices in coding.
What are the features of Quest?
Figma to Code Conversion
Quest automatically generates ReactJS code from your custom Figma designs. This feature incorporates design systems and component libraries, allowing seamless integration into your workflow. Say goodbye to manual coding and hello to productivity!
Clean, Extendable Code
The code generated by Quest adheres to industry standards, making it clean and extendable. Developers can easily add their custom business logic and styling, ensuring that the final product meets both design and functional requirements.
Built-in Design System Support
Quest natively supports popular design systems such as MUI and Chakra UI. This allows developers to use pre-existing components and design elements without worrying about compatibility issues, thus speeding up the development process.
Animation Library
With Quest's integrated animation library, create stunning animations without writing any code. Build state triggers and variant animations that will bring your React applications to life!
Responsiveness and Custom Breakpoints
Design for multiple screens effortlessly. Quest provides functionality for creating responsive applications with custom breakpoints, ensuring that your app looks great on devices of all sizes.
Intelligent Separation of Concerns
Quest’s architecture separates the presentation layer from business logic, making it easier to update designs effortlessly without the need to re-write code.
No Vendor Lock-in
Users maintain full ownership of their code. Quest generates industry-standard React components, allowing for freedom and flexibility in the development process.
Team Collaboration Features
Designed for teams, Quest enables collaboration by organizing work into Apps and Workspaces, improving communication and streamlining workflow across projects.
Extensive Template Library
With 1000+ templates and components available, Quest offers structured design templates that jumpstart your app, enabling teams to be productive from day one.
What are the characteristics of Quest?
Quest stands out from other coding tools due to its AI-powered code generation. It automates boring coding tasks while granting developers the freedom to focus on high-impact coding, such as backend integration and business logic. The ability to simply import designs and generate responsive, production-ready code makes Quest a game changer in the development landscape.
What are the use cases of Quest?
For Product Teams
Product teams will find that Quest enhances their design and development workflow, allowing for speedy iterations and effectively bridging communication gaps that can slow down progress.
For Agencies
Agencies can boost their productivity significantly by leveraging Quest to finish projects faster while maintaining high-quality outputs. The tool allows for taking on additional projects without sacrificing quality.
For Startups
Startups can benefit from Quest's rapid development capabilities, enabling them to launch products more swiftly and iterate based on user feedback without getting bogged down by overloaded development timelines.
How to use Quest?
- Sign Up: Create an account on Quest’s website to get started.
- Import Figma Designs: Bring your Figma design files directly into Quest.
- Generate Code: Use Quest’s AI to convert the designs into React components.
- Customize Your Code: Modify the generated code to fit your specific requirements.
- Push to GitHub: Once satisfied, you can push your code directly to your GitHub repository and launch your project.