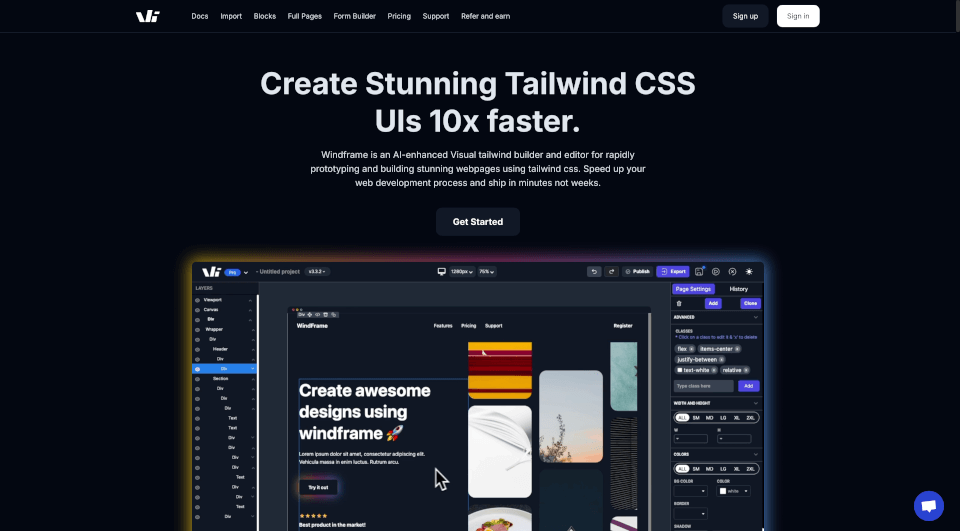
什么是Windframe?
Windframe 是一个高级 Tailwind CSS 页面构建器和编辑器,旨在彻底改变开发人员和设计师创建令人惊叹的网站和 web 应用程序的方式。凭借其AI 增强的视觉编辑功能,Windframe 使用户能够以创纪录的速度原型化并构建令人惊艳的网页。无论技能水平如何,用户都可以利用 200 多个易于编辑的 Tailwind 模板 库来启动他们的项目,从而使网页设计更加快速和高效。
Windframe的核心功能有哪些?
-
直观实时编辑:Windframe 提供流畅且用户友好的编辑界面,能够让用户实时查看更改。这个功能特别适合新的网页设计师或希望加快工作流程的用户。
-
AI 增强设计:** Windframe AI** 处理响应式设计和元素对齐等繁琐任务,让用户可以专注于创造力。AI 还可以从母版模板生成一致的模板,确保项目中的设计协调一致。
-
预制模板库:通过 1000 多个 Tailwind CSS 模板,用户可以轻松找到适合不同需求的现成组件和完整页面,包括登陆页面、SaaS 应用程序和作品集。这些模板由专业人士创作,并定期更新。
-
代码导出选项:用户可以将其设计导出为 HTML、React、Vue、Gatsby 等多种格式,允许无缝集成到现有项目中,同时节省大量开发时间。
-
响应式设计功能:内置工具能够在多种屏幕尺寸下渲染设计,Windframe 使用户能够方便地定制网站在移动设备、平板电脑和桌面设备上的外观,确保一致的用户体验。
-
协作工作环境:Windframe 允许实时协作,多名团队成员可以一起在一个项目上工作。这个功能对于在共享项目上工作的代理机构和团队至关重要。
-
版本历史:能够保存项目历史中的不同版本意味着用户可以轻松回退到之前的版本,从而促进灵活和无压力的设计过程。
Windframe的特性是什么?
Windframe 在几个关键方面脱颖而出:
- 效率:凭借其丰富的模板和直观界面,项目可以更快地完成,所需的编码更少。
- 灵活性:该平台支持自由设计以及结构化模板,满足不同用户的偏好。
- 集成:Windframe 与流行的代码库和部署平台兼容,允许简化的开发工作流程。
- 用户友好的界面:即使是没有广泛前端经验的用户也可以使用 Windframe 的视觉构建器轻松创建令人印象深刻的设计。
Windframe的使用案例有哪些?
Windframe 可用于多种场景:
- 初创公司:快速设计登陆页面和产品展示,以获得市场关注。
- 开发人员:通过专注于后端开发,同时快速草绘前端设计来提高生产力。
- 代理机构:实时促进团队协作和客户反馈,使设计过程更顺畅。
- 自由职业者:快速为客户原型化网站,节省可用于其他账单的时间。
- 学生:使用一个有趣且实用的工具学习网页设计,帮助他们获得实践经验。
如何使用Windframe?
要开始使用 Windframe:
- 注册:在 Windframe 网站上创建一个免费帐户以访问构建器。
- 选择模板:浏览广泛的模板库以找到适合您的需求的设计。
- 自定义:利用直观的界面编辑文本、图像和样式。使用 AI 功能获得设计帮助。
- 预览:持续预览您的设计在各种设备上的表现,以确保响应式。
- 导出:一旦满意,导出您的项目到所需的代码格式,并将其集成到您的开发工作流程中。