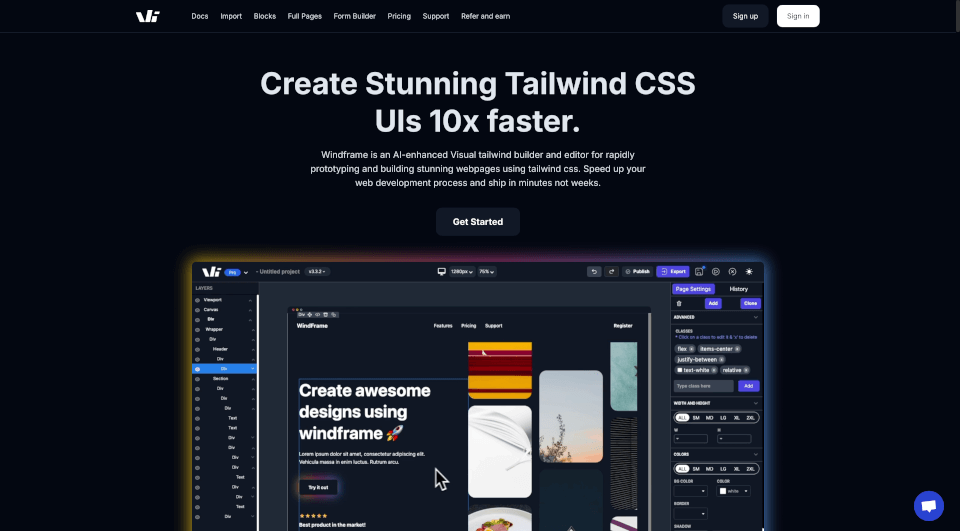
Что такое Windframe?
Windframe — это современный конструктор страниц на Tailwind CSS и редактор, разработанный для революционирования процесса создания потрясающих веб-сайтов и веб-приложений как для разработчиков, так и для дизайнеров. Благодаря возможностям визуального редактирования с поддержкой ИИ, Windframe позволяет пользователям создавать прототипы и строить великолепные веб-страницы в рекордные сроки. Независимо от уровня навыков, пользователи могут воспользоваться обширной библиотекой из более чем 200+ легко редактируемых шаблонов Tailwind для старта своих проектов, что делает веб-дизайн более быстрым и эффективным.
Какие особенности у Windframe?
-
Интуитивное редактирование в реальном времени: Windframe предлагает плавный и удобный интерфейс редактирования, позволяя пользователям видеть изменения в реальном времени. Эта функция особенно полезна для тех, кто не знаком с веб-дизайном или хочет ускорить свой рабочий процесс.
-
Дизайн с поддержкой ИИ: ИИ Windframe помогает справляться с рутинными задачами, такими как адаптивный дизайн и выравнивание элементов, позволяя пользователям сосредоточиться на творчестве. ИИ также генерирует консистентные шаблоны на основе мастер-шаблона, что обеспечивает целостный дизайн на протяжении всего проекта.
-
Библиотека готовых шаблонов: С более чем 1000 шаблонами Tailwind CSS пользователи могут легко находить готовые компоненты и полнофункциональные страницы для различных нужд, включая целевые страницы, SaaS-приложения и портфолио. Шаблоны созданы профессионалами и регулярно обновляются.
-
Опции экспорта кода: Пользователи могут экспортировать свои дизайны в различные форматы, такие как HTML, React, Vue, Gatsby и другие, что позволяет без проблем интегрировать их в существующие проекты, при этом экономя значительное время на разработку.
-
Функции адаптивного дизайна: Благодаря встроенным инструментам отображения дизайнов на нескольких размерах экрана Windframe упрощает настройку того, как веб-сайт будет выглядеть на мобильных устройствах, планшетах и настольных компьютерах, обеспечивая согласованный пользовательский опыт.
-
Совместная рабочая среда: Windframe позволяет проводить совместную работу в реальном времени, что позволяет нескольким участникам команды работать над проектом. Эта функция особенно важна для агенств и команд, работающих над совместными проектами.
-
История версий: Возможность сохранять различные точки в истории проекта позволяет пользователям легко возвращаться к предыдущим версиям, способствуя гибкому и беспечному процессу дизайна.
Какие характеристики у Windframe?
Windframe выделяется в нескольких ключевых областях:
- Эффективность: Позволяет быстро завершать проекты с меньшими затратами времени на кодирование благодаря множеству шаблонов и интуитивному интерфейсу.
- Гибкость: Платформа поддерживает как свободный дизайн, так и структурированные шаблоны, отвечая различным предпочтениям пользователей.
- Интеграции: Windframe совместим с популярными репозиториями кода и платформами развертывания, что позволяет оптимизировать рабочий процесс разработки.
- Удобный интерфейс: Даже те, кто не обладает обширным опытом фронтенд-разработки, могут легко создавать впечатляющие дизайны с помощью визуального конструктора Windframe.
Какие случаи использования Windframe?
Windframe можно использовать в различных сценариях:
- Стартапы: Быстро проектировать целевые страницы и демонстрации продуктов для привлечения внимания к рынку.
- Разработчики: Повышать производительность, сосредоточившись на бэкенд-разработке, пока быстро разрабатываются фронтенд-дизайны.
- Агентства: Обеспечивать совместную работу команды и обратную связь от клиентов в реальном времени, что делает процесс дизайна более плавным.
- Фрилансеры: Быстро прототипировать веб-сайты для клиентов, экономя часы, которые можно использовать для других задач.
- Студенты: Изучать веб-дизайн с помощью увлекательного и практического инструмента, получая практический опыт.
Как использовать Windframe?
Чтобы начать использовать Windframe:
- Зарегистрируйтесь: Создайте бесплатный аккаунт на сайте Windframe, чтобы получить доступ к конструктору.
- Выберите шаблон: Просмотрите обширную библиотеку шаблонов, чтобы найти дизайн, соответствующий вашим потребностям.
- Настройте: Используйте интуитивный интерфейс для редактирования текста, изображений и стилей. Пользуйтесь функциями ИИ для помощи в дизайне.
- Предварительный просмотр: Постоянно просматривайте свои дизайны на различных устройствах, чтобы убедиться в адаптивности.
- Экспорт: После завершения экспортируйте свой проект в выбранный формат кода и интегрируйте его в ваш рабочий процесс разработки.