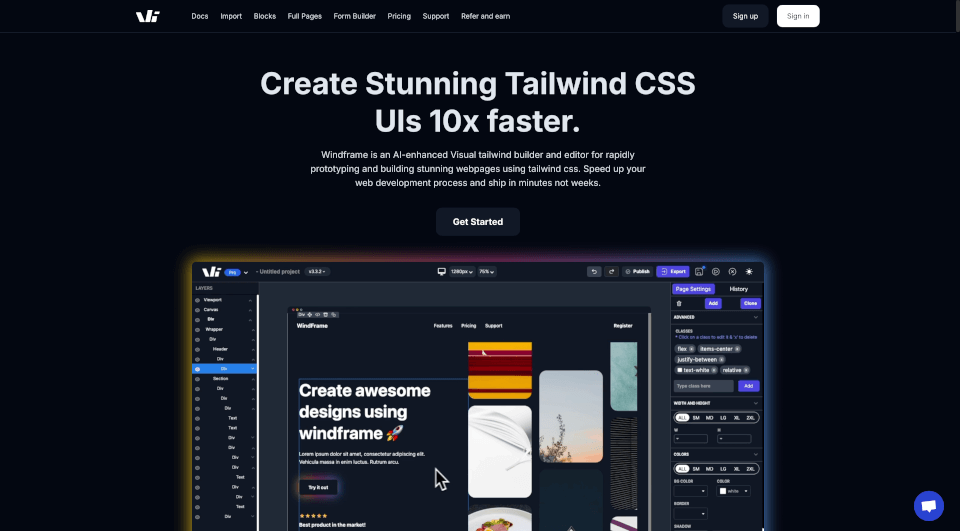
Windframeとは何ですか?
Windframeは、高度なTailwind CSSページビルダーおよびエディターであり、開発者やデザイナーが魅力的なウェブサイトやウェブアプリケーションを作成する手法を革新することを目的としています。AI強化されたビジュアル編集機能を備えたWindframeを使えば、ユーザーは驚異的なウェブページを前所未踏の速さでプロトタイピングおよび構築することができます。スキルレベルに関わらず、ユーザーは200以上の簡単に編集可能なTailwindテンプレートの膨大なライブラリを活用して、プロジェクトを迅速に始めることができ、ウェブデザインをより迅速かつ効率的に行えます。
Windframeの特徴は何ですか?
-
直感的なリアルタイム編集: Windframeは、ユーザーがリアルタイムで変更を確認できるスムーズで使いやすい編集インターフェースを提供します。この機能は、ウェブデザインに不慣れな人やワークフローを迅速化したい人に特に役立ちます。
-
AI強化デザイン: Windframe AIは、レスポンシブデザインや要素の配置といったあらゆる煩雑な作業を手伝い、ユーザーがクリエイティビティに集中できるようにします。また、AIはマスターテンプレートから一貫したテンプレートを生成し、プロジェクト全体で調和の取れたデザインを確保します。
-
プリビルトテンプレートライブラリ: 1,000以上のTailwind CSSテンプレートを取り揃えたユーザーは、ランディングページ、SaaSアプリケーション、ポートフォリオなど、さまざまなニーズに応じた既製のコンポーネントやフルページを簡単に見つけることができます。これらのテンプレートはプロフェッショナルによって制作されており、定期的に更新されています。
-
コードエクスポートオプション: ユーザーは、HTML、React、Vue、Gatsbyなど、さまざまな形式でデザインをエクスポートでき、既存のプロジェクトにシームレスに統合できるため、開発時間を大幅に節約できます。
-
レスポンシブデザイン機能: 複数の画面サイズでデザインを表示するためのビルトインツールを備えたWindframeは、モバイル、タブレット、デスクトップデバイスでウェブサイトの表示をカスタマイズすることを容易にし、一貫したユーザー体験を保証します。
-
協力的作業環境: Windframeはリアルタイムのコラボレーションを可能にし、複数のチームメンバーが共同でプロジェクトに取り組むことができます。この機能は、共有プロジェクトに取り組む代理店やチームにとって不可欠です。
-
バージョン履歴: プロジェクトの履歴の異なるポイントを保存できる機能により、ユーザーは簡単に以前のバージョンに戻ることができ、柔軟でストレスのないデザインプロセスを促進します。
Windframeの特性は何ですか?
Windframeは、いくつかの重要な分野で際立っています:
- 効率性: 多くのコーディングを必要とせず、プロジェクトを短時間で出荷できる、テンプレートの豊富さと直感的なインターフェースのおかげです。
- 柔軟性: プラットフォームは自由なデザインと構造化されたテンプレートの両方をサポートし、さまざまなユーザーの好みに応えます。
- 統合機能: Windframeは、人気のあるコードリポジトリやデプロイメントプラットフォームと互換性があり、開発ワークフローを円滑にします。
- ユーザーフレンドリーなインターフェース: 豊富なフロントエンドの経験がない人でも、Windframeのビジュアルビルダーを使って魅力的なデザインを簡単に作成できます。
Windframeの使用例は何ですか?
Windframeは多くのシナリオで使用できます:
- スタートアップ: 市場の注目を集めるために、迅速にランディングページや製品紹介をデザインします。
- 開発者: フロントエンドデザインの迅速な草案により、バックエンド開発に集中できます。
- エージェンシー: チーム協力と顧客フィードバックをリアルタイムで可能にし、デザインプロセスを円滑にします。
- フリーランサー: クライアント向けのウェブサイトを迅速にプロトタイピングし、他の作業に請求できる時間を節約します。
- 学生: 実践的で魅力的なツールを利用してウェブデザインについて学び、ハンズオン経験を得ることができます。
Windframeの使い方は?
Windframeの使用を始めるには:
- サインアップ: Windframeのウェブサイトで無料のアカウントを作成し、ビルダーにアクセスします。
- テンプレートの選択: 幅広いテンプレートライブラリからニーズに合ったデザインを見つけます。
- カスタマイズ: 直感的なインターフェースを利用して、テキスト、画像、スタイルを編集します。AI機能を使ってデザインの支援を受けます。
- プレビュー: 満足するまでデザインを続け、さまざまなデバイスでの表示をプレビューします。
- エクスポート: 満足のいくデザインが完成したら、希望するコード形式でプロジェクトをエクスポートし、開発ワークフローに統合します。