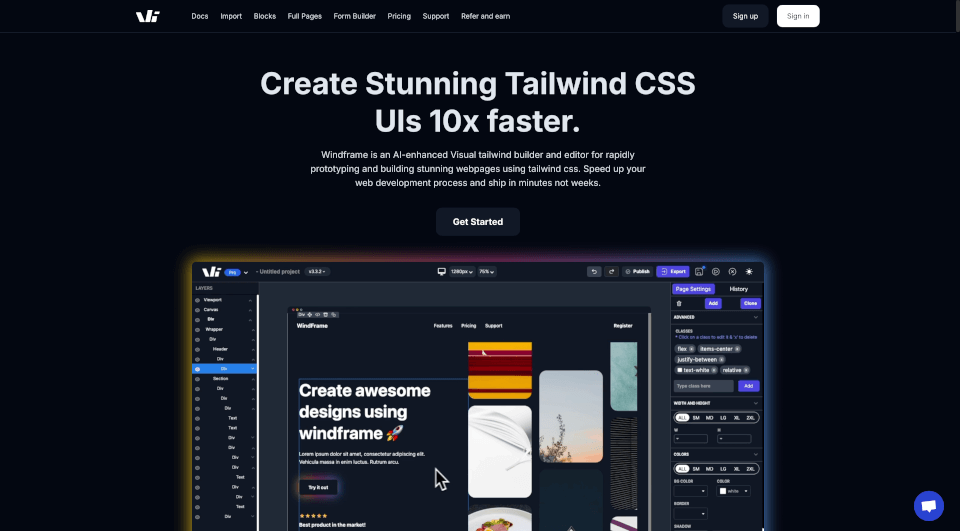
什麼是Windframe?
Windframe是一款先進的Tailwind CSS頁面編輯器和構建工具,旨在徹底改變開發者和設計師創建驚艷網站和網頁應用程式的方式。憑藉AI增強的可視化編輯能力,Windframe使用戶能夠以驚人的速度原型設計和構建令人讚嘆的網頁。無論技術水平如何,用戶都可以利用超過200+個易於編輯的Tailwind模板來啟動他們的項目,使網頁設計變得更快且更高效。
Windframe的特色是什麼?
-
直觀的實時編輯:Windframe提供流暢且易於使用的編輯界面,使用戶能夠實時查看更改。這一功能對於新手或希望加快工作流程的人特別有益。
-
AI增強設計:** Windframe AI**協助處理像是響應設計和元素對齊等繁瑣任務,使用戶能夠專注於創意。AI還能從主模板生成一致的模板,確保項目整體設計的統一性。
-
預構建模板庫:擁有超過1,000個Tailwind CSS模板,用戶可以輕鬆找到適合各種需求的現成組件和完整頁面,包括登陸頁面、SaaS應用和作品集。這些模板由專業人士製作,並定期更新。
-
代碼導出選項:用戶可以將設計導出為各種格式,如HTML、React、Vue、Gatsby等,方便與現有項目無縫集成,同時節省大量開發時間。
-
響應式設計功能:內建的工具能夠讓用戶在多種屏幕尺寸上呈現設計,令Windframe能輕鬆自訂網站在手機、平板和桌面設備上的顯示,確保一致的用戶體驗。
-
協作工作環境:Windframe允許實時協作,使多位團隊成員能夠共同參與項目。這一功能對於代理商和正在進行共享項目的團隊至關重要。
-
版本歷史:保存項目歷史中的不同點意味著用戶可以輕鬆回到之前的版本,促進靈活且無壓力的設計過程。
Windframe的特性是什麼?
Windframe在幾個關鍵領域中脫穎而出:
- 效率:通過各式模板和直觀的界面,快速發送項目,減少編碼需求。
- 靈活性:該平台支持自由格式設計和結構化模板,滿足不同用戶的偏好。
- 整合性:Windframe與流行的代碼庫和部署平台相容,實現開發工作流程的精簡。
- 用戶友好的界面:即使是沒有廣泛前端經驗的人,也能使用Windframe的可視化編輯器輕鬆創建令人印象深刻的設計。
Windframe的使用案例有哪些?
Windframe可用於多種場景:
- 創業公司:快速設計登陸頁面和產品展示以獲得市場關注。
- 開發者:通過專注於後端開發來提升生產力,同時快速制定前端設計。
- 代理商:實現團隊協作和客戶反饋的即時進行,讓設計過程更加順暢。
- 自由職業者:為客戶快速原型設計網站,節省可計費的時間。
- 學生:使用一個有趣且實用的工具學習網頁設計,為他們提供實踐經驗。
如何使用Windframe?
要開始使用Windframe:
- 註冊:在Windframe網站上創建免費帳戶以訪問編輯器。
- 選擇模板:瀏覽豐富的模板庫,找到適合您需求的設計。
- 自定義:利用直觀的界面編輯文本、圖片和樣式。使用AI功能獲取設計協助。
- 預覽:持續在各種設備上預覽您的設計以確保響應性。
- 導出:一旦滿意,將您的項目導出為所需的代碼格式,並整合到您的開發工作流程中。