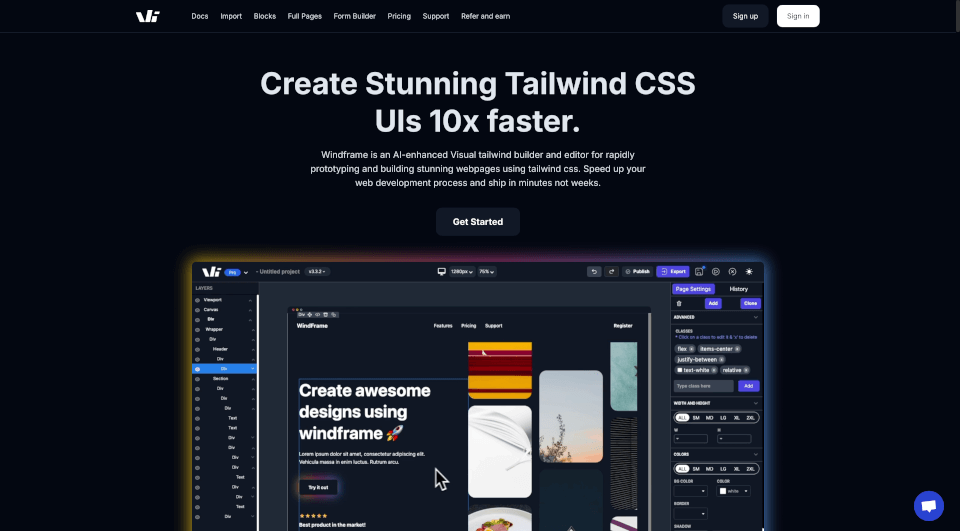
¿Qué es Windframe?
Windframe es un constructor y editor avanzado de páginas Tailwind CSS diseñado para revolucionar la forma en que los desarrolladores y diseñadores crean sitios web y aplicaciones web impresionantes. Con sus capacidades de edición visual mejoradas por IA, Windframe permite a los usuarios prototipar y construir páginas web asombrosas en un tiempo récord. Independientemente del nivel de habilidad, los usuarios pueden aprovechar una vasta biblioteca de más de 200+ plantillas Tailwind fácilmente editables para iniciar sus proyectos, haciendo que el diseño web sea más rápido y eficiente.
¿Cuáles son las características de Windframe?
-
Edición Intuitiva en Tiempo Real: Windframe ofrece una interfaz de edición suave y fácil de usar, permitiendo a los usuarios ver los cambios en tiempo real. Esta característica es particularmente beneficiosa para aquellos que son nuevos en el diseño web o que buscan acelerar su flujo de trabajo.
-
Diseño Mejorado por IA: La IA de Windframe ayuda a manejar tareas mundanas como el diseño responsivo y la alineación de elementos, permitiendo a los usuarios centrarse en la creatividad. La IA también genera plantillas consistentes a partir de una plantilla maestra, asegurando un diseño cohesivo en todos los proyectos.
-
Biblioteca de Plantillas Preconstruidas: Con más de 1,000 plantillas Tailwind CSS, los usuarios pueden localizar fácilmente componentes y páginas completas listos para diversas necesidades, incluyendo páginas de aterrizaje, aplicaciones SaaS y portafolios. Las plantillas son elaboradas por profesionales y se actualizan regularmente.
-
Opciones de Exportación de Código: Los usuarios pueden exportar sus diseños en varios formatos como HTML, React, Vue, Gatsby y más, permitiendo una integración fluida en proyectos existentes mientras ahorran un tiempo significativo de desarrollo.
-
Características de Diseño Responsivo: Con herramientas integradas para renderizar diseños en múltiples tamaños de pantalla, Windframe facilita la personalización de cómo aparece un sitio web en dispositivos móviles, tabletas y de escritorio, asegurando una experiencia de usuario consistente.
-
Entorno de Trabajo Colaborativo: Windframe permite la colaboración en tiempo real, lo que permite a varios miembros del equipo trabajar juntos en un proyecto. Esta característica es esencial para agencias y equipos que trabajan en proyectos compartidos.
-
Historial de Versiones: La capacidad de guardar diferentes puntos en la historia de un proyecto significa que los usuarios pueden revertir a versiones anteriores fácilmente, fomentando un proceso de diseño flexible y sin estrés.
¿Cuáles son las características de Windframe?
Windframe se destaca en varias áreas clave:
- Eficiencia: Entrega proyectos más rápido con menos codificación involucrada, gracias a su variedad de plantillas y su interfaz intuitiva.
- Flexibilidad: La plataforma admite diseño libre así como plantillas estructuradas, acomodando diversas preferencias de los usuarios.
- Integraciones: Windframe es compatible con repositorios de código populares y plataformas de implementación, permitiendo un flujo de trabajo de desarrollo optimizado.
- Interfaz Amigable: Incluso aquellos sin experiencia extensa en front-end pueden usar el constructor visual de Windframe para crear diseños impresionantes sin esfuerzo.
¿Cuáles son los casos de uso de Windframe?
Windframe se puede utilizar en una multitud de escenarios:
- Startups: Diseñar rápidamente páginas de aterrizaje y exhibiciones de productos para ganar atención en el mercado.
- Desarrolladores: Aumentar la productividad al centrarse en el desarrollo backend mientras se esbozan rápidamente diseños front-end.
- Agencias: Facilitar la colaboración en equipo y la retroalimentación del cliente en tiempo real, haciendo que el proceso de diseño sea más fluido.
- Freelancers: Prototipar rápidamente sitios web para clientes, ahorrando horas que se pueden facturar en otros lugares.
- Estudiantes: Aprender sobre diseño web utilizando una herramienta atractiva y práctica, equipándolos con experiencia práctica.
¿Cómo usar Windframe?
Para comenzar a usar Windframe:
- Regístrate: Crea una cuenta gratuita en el sitio web de Windframe para acceder al constructor.
- Elige una Plantilla: Navega por la extensa biblioteca de plantillas para encontrar un diseño que se ajuste a tus necesidades.
- Personaliza: Utiliza la interfaz intuitiva para editar texto, imágenes y estilos. Usa las características de IA para asistencia en el diseño.
- Previsualiza: Previsualiza continuamente tus diseños en varios dispositivos para asegurar la responsividad.
- Exporta: Una vez satisfecho, exporta tu proyecto en el formato de código deseado e intégralo en tu flujo de trabajo de desarrollo.