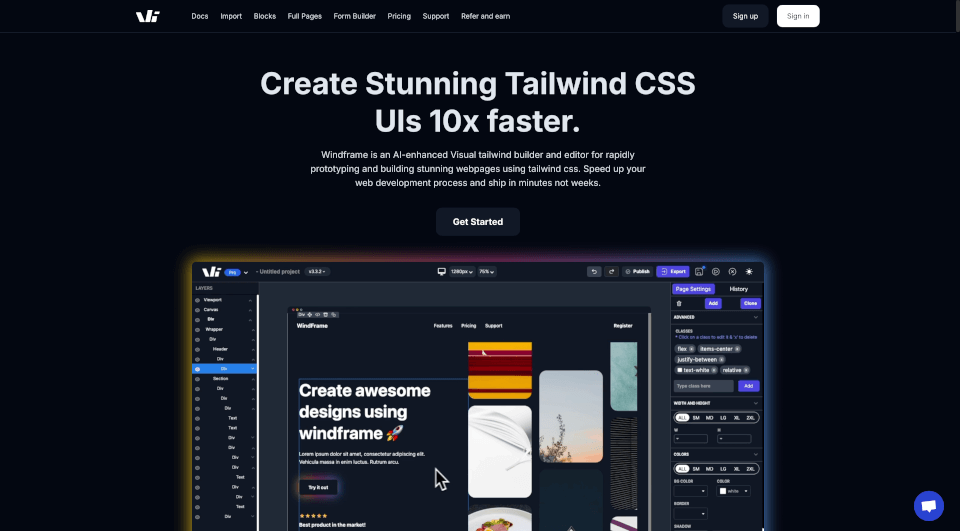
Was ist Windframe?
Windframe ist ein fortschrittlicher Tailwind CSS-Seitenbuilder und -editor, der die Art und Weise, wie Entwickler und Designer beeindruckende Websites und Webanwendungen erstellen, revolutionieren soll. Mit seinen KI-gestützten visuellen Bearbeitungsfunktionen ermöglicht es Windframe den Nutzern, atemberaubende Webseiten in Rekordzeit zu prototypisieren und zu erstellen. Unabhängig vom Erfahrungsgrad können die Benutzer auf eine umfangreiche Bibliothek von über 200+ leicht editierbaren Tailwind-Vorlagen zugreifen, um ihre Projekte zu starten, was das Webdesign schneller und effizienter macht.
Was sind die Merkmale von Windframe?
-
Intuitive Echtzeitbearbeitung: Windframe bietet eine reibungslose und benutzerfreundliche Bearbeitungsoberfläche, mit der Nutzer Änderungen in Echtzeit sehen können. Dieses Feature ist besonders vorteilhaft für Einsteiger im Webdesign oder für diejenigen, die ihren Arbeitsfluss beschleunigen möchten.
-
KI-unterstütztes Design: Die Windframe KI hilft dabei, mundane Aufgaben wie responsives Design und die Ausrichtung von Elementen zu erledigen, sodass sich die Nutzer auf ihre Kreativität konzentrieren können. Die KI generiert auch konsistente Vorlagen aus einer Mastervorlage, um ein kohärentes Design über alle Projekte hinweg sicherzustellen.
-
Bibliothek vorgefertigter Vorlagen: Mit über 1.000 Tailwind CSS-Vorlagen können Benutzer schnell fertige Komponenten und vollständige Seiten für verschiedene Bedürfnisse finden, darunter Landing Pages, SaaS-Anwendungen und Portfolios. Die Vorlagen werden von Fachleuten erstellt und regelmäßig aktualisiert.
-
Code-Exportoptionen: Nutzer können ihre Designs in verschiedenen Formaten wie HTML, React, Vue, Gatsby und mehr exportieren, was eine nahtlose Integration in bestehende Projekte ermöglicht und gleichzeitig erhebliche Entwicklungszeit spart.
-
Funktionen für responsives Design: Mit integrierten Tools zur Darstellung von Designs auf mehreren Bildschirmgrößen macht Windframe es einfach, zu individualisieren, wie eine Website auf mobilen Geräten, Tablets und Desktop-Computern erscheint, um ein konsistentes Nutzererlebnis zu gewährleisten.
-
Kollaborative Arbeitsumgebung: Windframe ermöglicht die Echtzeit-Zusammenarbeit, sodass mehrere Teammitglieder gemeinsam an einem Projekt arbeiten können. Dieses Feature ist entscheidend für Agenturen und Teams, die an gemeinsamen Projekten arbeiten.
-
Versionsverlauf: Die Möglichkeit, verschiedene Punkte im Verlauf eines Projekts zu speichern, ermöglicht es den Nutzern, leicht zu vorherigen Versionen zurückzukehren und fördert einen flexiblen sowie stressfreien Designprozess.
Was sind die Eigenschaften von Windframe?
Windframe zeichnet sich in mehreren wichtigen Bereichen aus:
- Effizienz: Projekte schneller mit weniger Kodierung realisieren, dank einer Vielzahl von Vorlagen und einer intuitiven Oberfläche.
- Flexibilität: Die Plattform unterstützt freies Design sowie strukturierte Vorlagen und kommt verschiedenen Benutzerpräferenzen entgegen.
- Integrationen: Windframe ist mit beliebten Code-Repositories und Deployments-Plattformen kompatibel, was einen reibungslosen Entwicklungsworkflow ermöglicht.
- Benutzerfreundliche Oberfläche: Selbst Personen ohne umfangreiche Frontend-Erfahrung können mit Windframes visuellem Builder beeindruckende Designs mühelos erstellen.
Was sind die Anwendungsfälle von Windframe?
Windframe kann in zahlreichen Szenarien eingesetzt werden:
- Startups: Schnell Landing Pages und Produktpräsentationen gestalten, um Marktaufmerksamkeit zu gewinnen.
- Entwickler: Die Produktivität steigern, indem sie sich auf die Backend-Entwicklung konzentrieren und gleichzeitig schnell Frontend-Designs entwerfen.
- Agenturen: Teamarbeit und Kundenfeedback in Echtzeit ermöglichen, was den Designprozess reibungsloser gestaltet.
- Freiberufler: Schnell Websites für Kunden prototypisieren und so Stundenersparnis erzielen, die anderweitig abgerechnet werden können.
- Schüler: Mit einem ansprechenden und praktischen Tool über Webdesign lernen und sich praktische Erfahrungen aneignen.
Wie benutzt man Windframe?
Um mit Windframe zu beginnen:
- Registrierung: Erstellen Sie ein kostenloses Konto auf der Windframe-Website, um auf den Builder zuzugreifen.
- Vorlage auswählen: Durchstöbern Sie die umfangreiche Vorlagenbibliothek, um ein Design zu finden, das Ihren Anforderungen entspricht.
- Anpassen: Nutzen Sie die intuitive Benutzeroberfläche, um Text, Bilder und Stile zu bearbeiten. Verwenden Sie die KI-Funktionen zur Unterstützung des Designs.
- Vorschau: Vorschau Ihrer Designs kontinuierlich auf verschiedenen Geräten, um die Responsivität sicherzustellen.
- Exportieren: Wenn Sie zufrieden sind, exportieren Sie Ihr Projekt in Ihr gewünschtes Codeformat und integrieren Sie es in Ihren Entwicklungsworkflow.