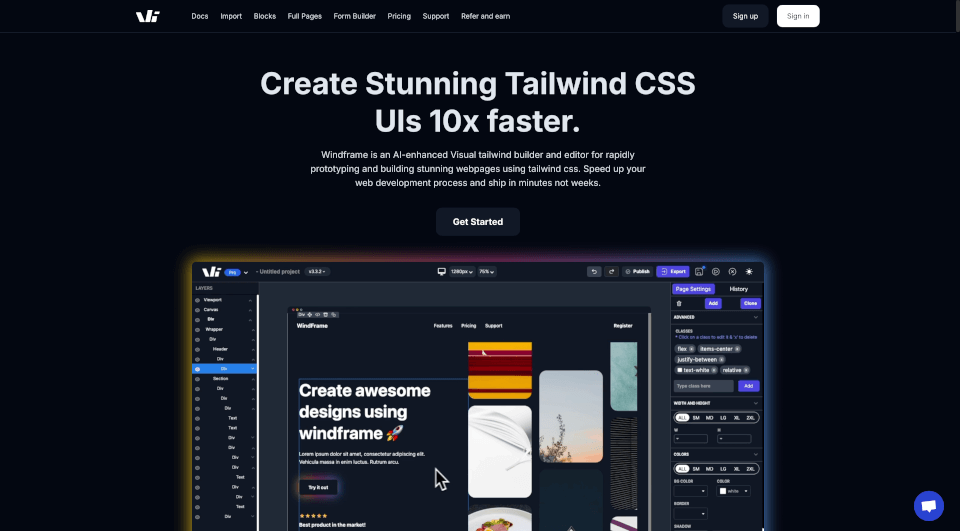
What is Windframe?
Windframe is an advanced Tailwind CSS page builder and editor designed to revolutionize the way developers and designers create stunning websites and web applications. With its AI-enhanced visual editing capabilities, Windframe allows users to prototype and build breathtaking web pages in record time. Regardless of skill level, users can take advantage of a vast library of over 200+ easily editable Tailwind templates to kickstart their projects, making web design faster and more efficient.
What are the features of Windframe?
-
Intuitive Real-time Editing: Windframe offers a smooth and user-friendly editing interface, enabling users to see changes in real-time. This feature is particularly beneficial for those new to web design or those looking to speed up their workflow.
-
AI-Enhanced Design: The Windframe AI assists in handling mundane tasks such as responsive design and element alignment, allowing users to focus on creativity. The AI also generates consistent templates from a master template, ensuring a cohesive design throughout projects.
-
Prebuilt Template Library: With over 1,000 Tailwind CSS templates, users can easily locate ready-made components and full pages for various needs, including landing pages, SaaS applications, and portfolios. The templates are crafted by professionals and regularly updated.
-
Code Export Options: Users can export their designs into various formats like HTML, React, Vue, Gatsby, and more, allowing seamless integration into existing projects while saving significant development time.
-
Responsive Design Features: With built-in tools to render designs on multiple screen sizes, Windframe makes it easy to customize how a website appears on mobile, tablet, and desktop devices, ensuring a consistent user experience.
-
Collaborative Work Environment: Windframe allows real-time collaboration, enabling multiple team members to work together on a project. This feature is essential for agencies and teams working on shared projects.
-
Version History: The ability to save different points in a project’s history means users can revert to previous versions easily, fostering a flexible and stress-free design process.
What are the characteristics of Windframe?
Windframe stands out in several key areas:
- Efficiency: Ships projects quicker with less coding involved, thanks to its array of templates and intuitive interface.
- Flexibility: The platform supports freeform design as well as structured templates, accommodating various user preferences.
- Integrations: Windframe is compatible with popular code repositories and deployment platforms, allowing for a streamlined development workflow.
- User-Friendly Interface: Even those without extensive front-end experience can use Windframe’s visual builder to create impressive designs effortlessly.
What are the use cases of Windframe?
Windframe can be used in a multitude of scenarios:
- Startups: Quickly design landing pages and product showcases to gain market attention.
- Developers: Enhance productivity by focusing on backend development while quickly drafting front-end designs.
- Agencies: Facilitate team collaboration and client feedback in real time, making the design process smoother.
- Freelancers: Quickly prototype websites for clients, saving hours that can be billed elsewhere.
- Students: Learn about web design using an engaging and practical tool, equipping them with hands-on experience.
How to use Windframe?
To begin using Windframe:
- Sign Up: Create a free account on the Windframe website to access the builder.
- Choose a Template: Browse the extensive template library to find a design that fits your needs.
- Customize: Utilize the intuitive interface to edit text, images, and styles. Use AI features for design assistance.
- Preview: Continuously preview your designs on various devices to ensure responsiveness.
- Export: Once satisfied, export your project into your desired code format and integrate it into your development workflow.