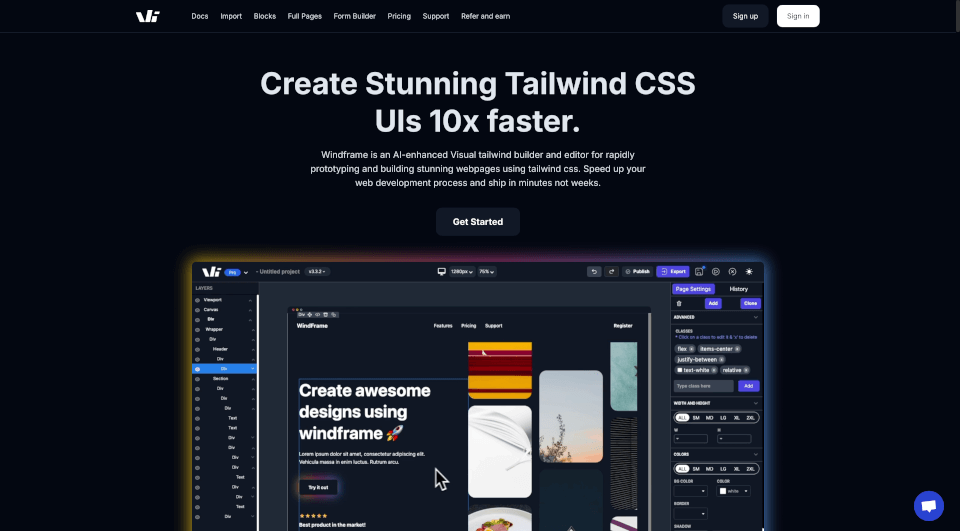
O que é Windframe?
Windframe é um construtor e editor de páginas avançado em Tailwind CSS projetado para revolucionar a forma como desenvolvedores e designers criam sites e aplicações web impressionantes. Com suas capabilidades de edição visual aprimoradas por IA, o Windframe permite que os usuários façam protótipos e construam páginas web deslumbrantes em tempo recorde. Independentemente do nível de habilidade, os usuários podem aproveitar uma vasta biblioteca de mais de 200+ modelos Tailwind facilmente editáveis para dar um impulso em seus projetos, tornando o design web mais rápido e eficiente.
Quais são as características de Windframe?
-
Edição Intuitiva em Tempo Real: O Windframe oferece uma interface de edição suave e amigável, permitindo que os usuários vejam as alterações em tempo real. Esse recurso é especialmente benéfico para aqueles que são novos no design web ou para aqueles que buscam acelerar seu fluxo de trabalho.
-
Design Aprimorado por IA: A IA do Windframe auxilia na realização de tarefas mundanas, como design responsivo e alinhamento de elementos, permitindo que os usuários se concentrem na criatividade. A IA também gera templates consistentes a partir de um template mestre, garantindo um design coeso em todos os projetos.
-
Biblioteca de Templates Pré-construídos: Com mais de 1.000 templates Tailwind CSS, os usuários podem localizar facilmente componentes prontos e páginas completas para diversas necessidades, incluindo páginas de aterrissagem, aplicações SaaS e portfólios. Os templates são elaborados por profissionais e atualizados regularmente.
-
Opções de Exportação de Código: Os usuários podem exportar seus designs para vários formatos, como HTML, React, Vue, Gatsby e mais, permitindo uma integração perfeita em projetos existentes enquanto economizam tempo significativo de desenvolvimento.
-
Recursos de Design Responsivo: Com ferramentas integradas para renderizar designs em múltiplos tamanhos de tela, o Windframe facilita a personalização de como um site aparece em dispositivos móveis, tablets e desktops, garantindo uma experiência de usuário consistente.
-
Ambiente de Trabalho Colaborativo: O Windframe permite colaboração em tempo real, possibilitando que múltiplos membros da equipe trabalhem juntos em um projeto. Esse recurso é essencial para agências e equipes que trabalham em projetos compartilhados.
-
Histórico de Versões: A capacidade de salvar diferentes pontos na história de um projeto significa que os usuários podem reverter facilmente para versões anteriores, promovendo um processo de design flexível e sem estresse.
Quais são as características de Windframe?
O Windframe se destaca em várias áreas-chave:
- Eficiência: Entrega projetos mais rapidamente com menos codificação envolvida, graças à sua vasta gama de templates e interface intuitiva.
- Flexibilidade: A plataforma suporta design livre, bem como templates estruturados, acomodando várias preferências de usuários.
- Integrações: O Windframe é compatível com repositórios de código populares e plataformas de implantação, permitindo um fluxo de trabalho de desenvolvimento simplificado.
- Interface Amigável ao Usuário: Mesmo aqueles sem extensa experiência em front-end podem usar o construtor visual do Windframe para criar designs impressionantes sem esforço.
Quais são os casos de uso de Windframe?
O Windframe pode ser utilizado em uma infinidade de cenários:
- Startups: Desenvolver rapidamente páginas de aterrissagem e exibições de produtos para ganhar atenção no mercado.
- Desenvolvedores: Aumentar a produtividade focando no desenvolvimento backend enquanto esboçam rapidamente designs front-end.
- Agências: Facilitar a colaboração da equipe e o feedback dos clientes em tempo real, tornando o processo de design mais suave.
- Freelancers: Prototipar rapidamente sites para clientes, economizando horas que podem ser faturadas em outros serviços.
- Estudantes: Aprender sobre design web usando uma ferramenta envolvente e prática, equipando-se com experiência prática.
Como usar Windframe?
Para começar a usar o Windframe:
- Inscreva-se: Crie uma conta gratuita no site do Windframe para acessar o construtor.
- Escolha um Template: Navegue pela extensa biblioteca de templates para encontrar um design que atenda às suas necessidades.
- Personalize: Utilize a interface intuitiva para editar texto, imagens e estilos. Use os recursos da IA para assistência no design.
- Visualize: Continue visualizando seus designs em vários dispositivos para garantir a responsividade.
- Exporte: Uma vez satisfeito, exporte seu projeto para o formato de código desejado e integre-o em seu fluxo de trabalho de desenvolvimento.