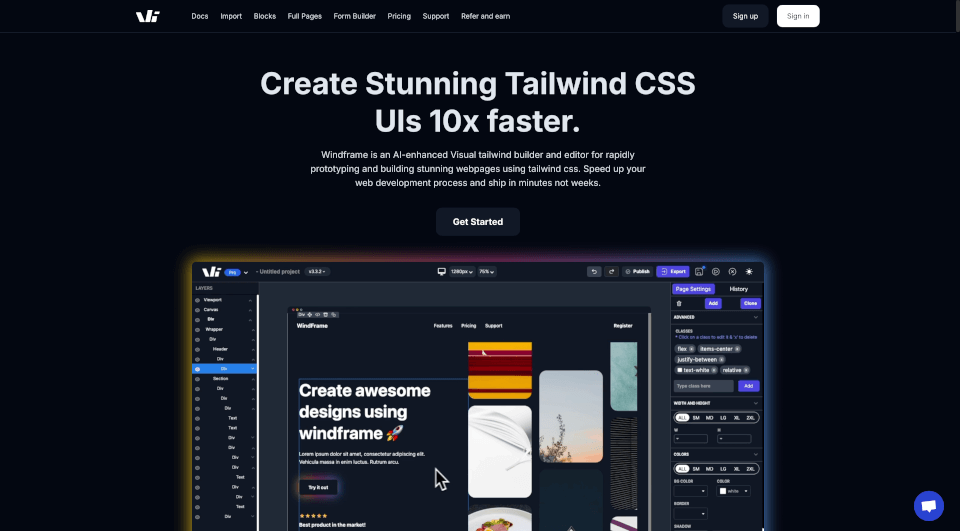
Qu'est-ce que Windframe ?
Windframe est un constructeur et éditeur de pages avancé Tailwind CSS conçu pour révolutionner la manière dont les développeurs et les designers créent des sites web et des applications web époustouflants. Grâce à ses capacités d'édition visuelle améliorées par IA, Windframe permet aux utilisateurs de prototyper et de construire des pages web magnifiques en un temps record. Quel que soit leur niveau de compétence, les utilisateurs peuvent profiter d'une vaste bibliothèque de plus de 200+ modèles Tailwind facilement modifiables pour donner le coup d'envoi à leurs projets, rendant la conception web plus rapide et plus efficace.
Quelles sont les caractéristiques de Windframe ?
-
Édition intuitive en temps réel : Windframe offre une interface d'édition fluide et conviviale, permettant aux utilisateurs de voir les changements en temps réel. Cette fonctionnalité est particulièrement bénéfique pour ceux qui découvrent le design web ou pour ceux qui cherchent à accélérer leur flux de travail.
-
Design amélioré par l'IA : L'IA de Windframe aide à gérer les tâches banales telles que la conception réactive et l'alignement des éléments, permettant aux utilisateurs de se concentrer sur leur créativité. L'IA génère également des modèles cohérents à partir d'un modèle maître, garantissant un design homogène tout au long des projets.
-
Bibliothèque de modèles préconstruits : Avec plus de 1 000 modèles Tailwind CSS, les utilisateurs peuvent facilement trouver des composants et des pages entières prêts à l'emploi pour divers besoins, y compris des pages d'atterrissage, des applications SaaS et des portfolios. Les modèles sont réalisés par des professionnels et régulièrement mis à jour.
-
Options d'exportation de code : Les utilisateurs peuvent exporter leurs conceptions dans divers formats comme HTML, React, Vue, Gatsby, et plus encore, permettant une intégration sans faille dans des projets existants tout en économisant un temps de développement considérable.
-
Fonctionnalités de design réactif : Avec des outils intégrés pour rendre les conceptions sur plusieurs tailles d'écran, Windframe facilite la personnalisation de l'apparence d'un site web sur des appareils mobiles, tablettes et de bureau, garantissant une expérience utilisateur cohérente.
-
Environnement de travail collaboratif : Windframe permet une collaboration en temps réel, permettant à plusieurs membres d'équipe de travailler ensemble sur un projet. Cette fonctionnalité est essentielle pour les agences et les équipes travaillant sur des projets partagés.
-
Historique des versions : La capacité à enregistrer différents points de l'historique d'un projet signifie que les utilisateurs peuvent facilement revenir à des versions précédentes, favorisant un processus de conception flexible et sans stress.
Quelles sont les caractéristiques de Windframe ?
Windframe se distingue par plusieurs aspects clés :
- Efficacité : Permet de réaliser des projets plus rapidement avec moins de codage impliqué, grâce à sa gamme de modèles et son interface intuitive.
- Flexibilité : La plateforme prend en charge le design libre ainsi que des modèles structurés, accommodant diverses préférences utilisateur.
- Intégrations : Windframe est compatible avec des dépôts de code et des plateformes de déploiement populaires, permettant un flux de travail de développement rationalisé.
- Interface conviviale : Même ceux sans expérience front-end extensive peuvent utiliser le constructeur visuel de Windframe pour créer des designs impressionnants sans effort.
Quels sont les cas d'utilisation de Windframe ?
Windframe peut être utilisé dans une multitude de scénarios :
- Startups : Concevoir rapidement des pages d'atterrissage et des présentations de produits pour attirer l'attention du marché.
- Développeurs : Améliorer la productivité en se concentrant sur le développement backend tout en projetant rapidement des designs front-end.
- Agences : Faciliter la collaboration d'équipe et les retours clients en temps réel, rendant le processus de conception plus fluide.
- Freelances : Prototyper rapidement des sites web pour des clients, économisant des heures qui peuvent être facturées ailleurs.
- Étudiants : Apprendre le design web à l'aide d'un outil engageant et pratique, en les équipant d'une expérience pratique.
Comment utiliser Windframe ?
Pour commencer à utiliser Windframe :
- Inscrivez-vous : Créez un compte gratuit sur le site Web de Windframe pour accéder au constructeur.
- Choisissez un modèle : Parcourez la vaste bibliothèque de modèles pour trouver un design qui répond à vos besoins.
- Personnalisez : Utilisez l'interface intuitive pour modifier le texte, les images et les styles. Utilisez les fonctionnalités d'IA pour obtenir une assistance en matière de design.
- Aperçu : Prévisualisez continuellement vos designs sur divers appareils pour garantir leur réactivité.
- Exportez : Une fois satisfait, exportez votre projet dans le format de code souhaité et intégrez-le dans votre flux de travail de développement.